puppeteer+Headless Chromeでログインする
無職なのでクローリング力を高めるためにヘッドレスChromeを触りたいと思います。今回はChrome\bチーム開発のpuppeteerを使って放送大学の学生ポータルページにログインしてみます。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// ログインページ
await page.goto('https://sso.ouj.ac.jp/cas/login?service=https%3A%2F%2Fwww.wakaba.ouj.ac.jp%2Fportal%2Flogin%2Flogin%2FinitCasLogin');
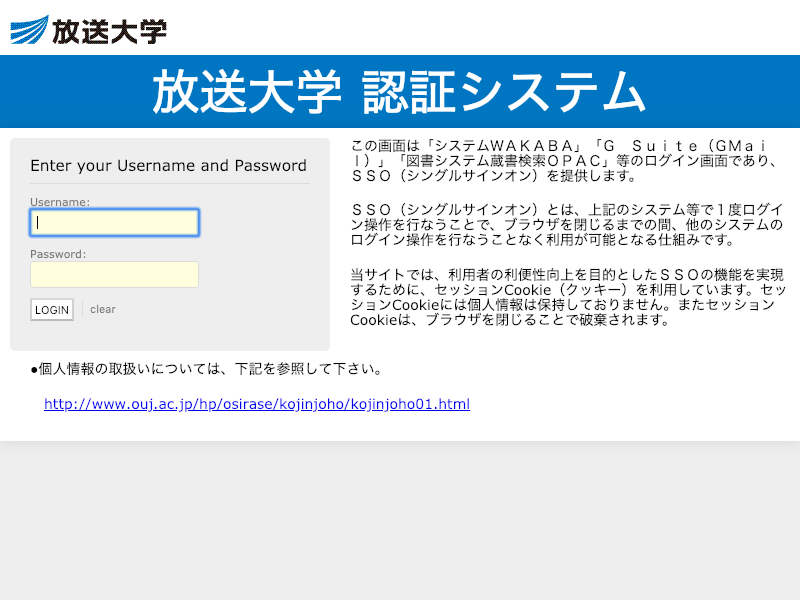
// 入力前スクショ
await page.screenshot({
path: 'login.png'
});
// 入力
await page.type(#username\", \"ユーザー名);
await page.type(#password\", \"パスワード);
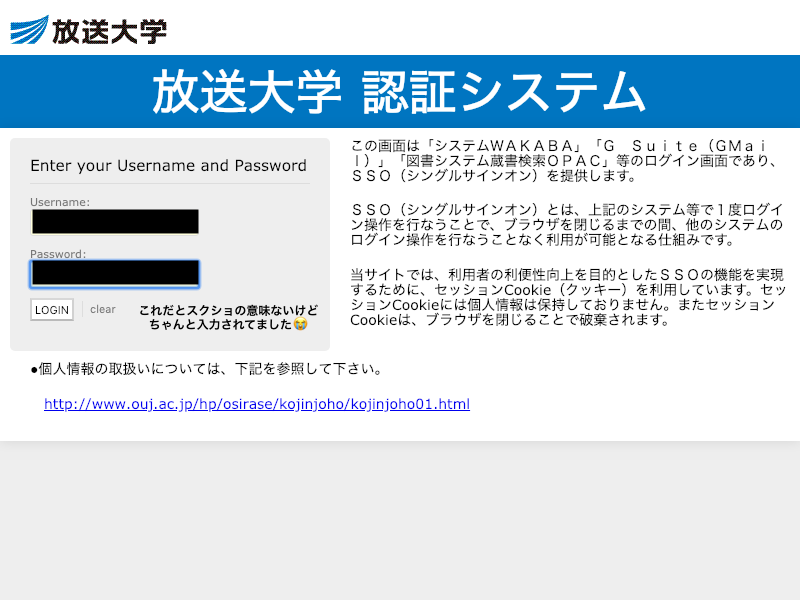
// 入力後スクショ
await page.screenshot({
path: 'login-input.png'
});
// submitをクリック
const loginButton = await page.$('input[type=submit]');
await loginButton.click();
// 遷移まで適当に待つ
await page.waitFor(5000);
// ログイン後スクショ
await page.screenshot({
path: 'loggined.png'
});
// ブラウザを閉じる
await browser.close();
})();結果
おー!ログインできてます。puppeteer+headless chromeの組み合わせは色々クロールが捗りそうです。