スクールアイドルが生えてくるChrome拡張を作った
この記事はラブライブ! Advent Calendar 2018の9日目の記事です。
いよいよ1月に劇場でAqoursに会えますね!!楽しみ!!!
さて、ラブライブのスクールアイドルといえば生えてくることはあまりにも有名ですが、ブラウザでも生えてくると色々と捗りそうです。今回はことりちゃんと曜ちゃんが生えてくるChrome拡張を作ってみました。
作ったもの
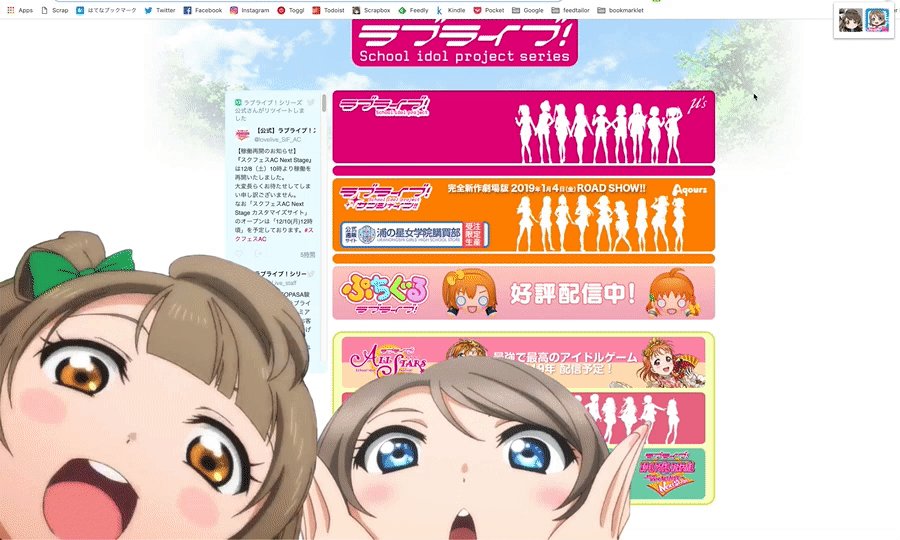
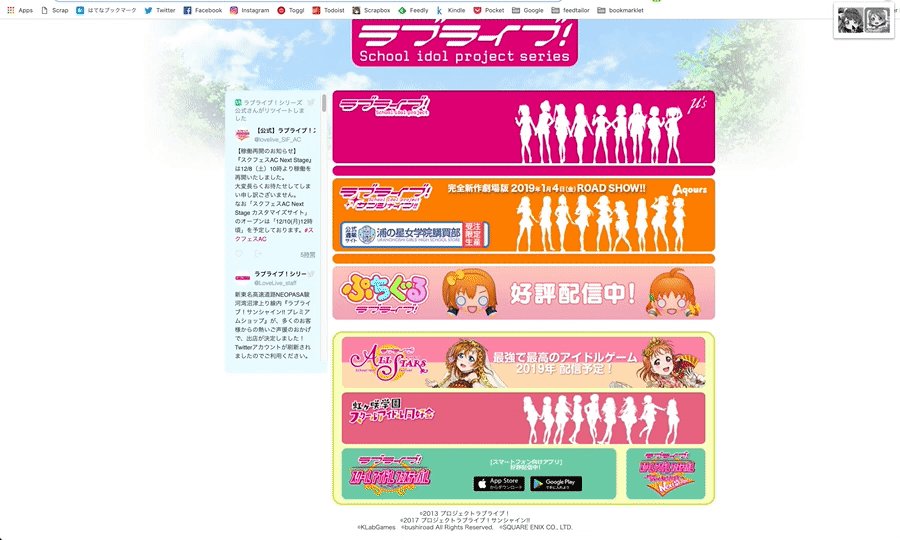
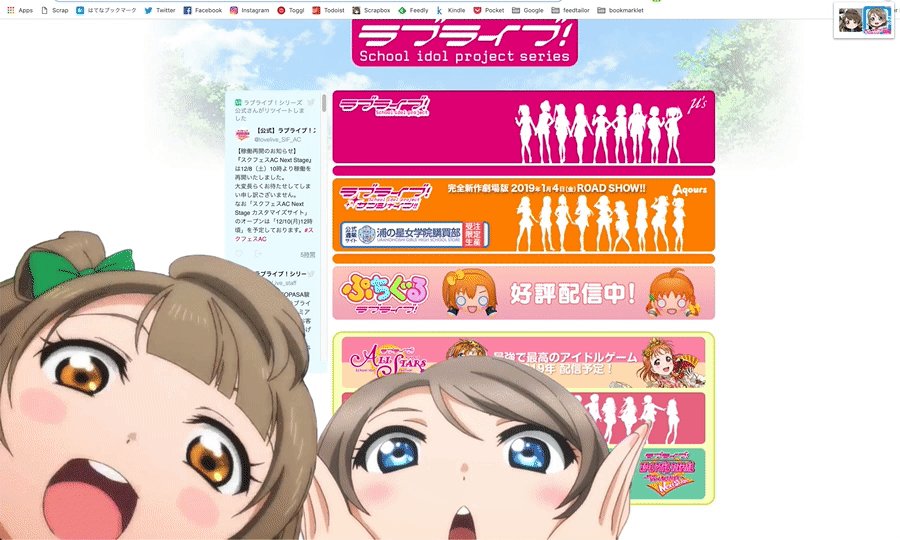
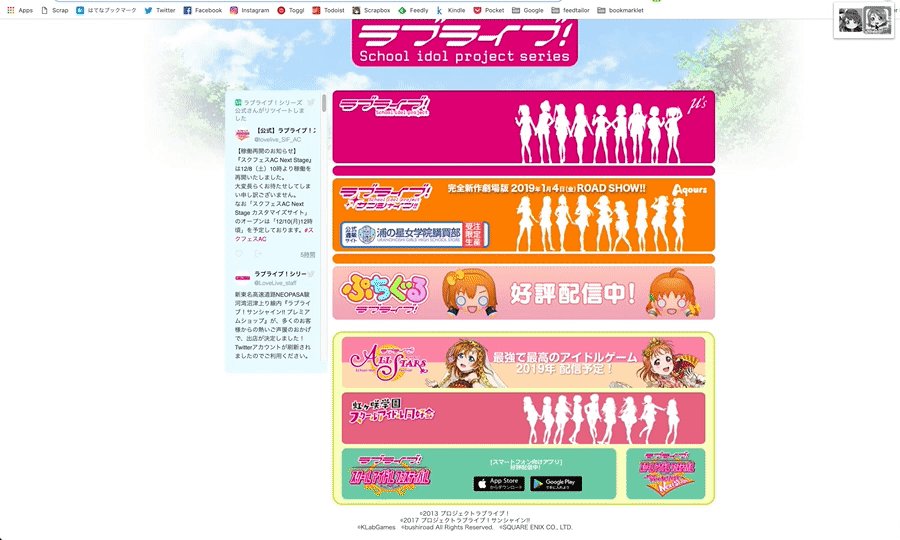
Webページを一番下までスクロールするとことりちゃんと曜ちゃんが生えてきます。クリックすると引っ込みます。(同じページではリロードしない限りは生えてきません。)
拡張のポップアップウィンドウから生えてくるスクールアイドルをON/OFFすることができます。生えてきた状態でON/OFFもできます。
ふと忘れた作業のときに推しの二人がにょきっと生えてくるので自然と笑顔が溢れます。すべてのブラウザに標準搭載して欲しい機能ですね。
作ったメモ
やってることは一番下までスクロールしたことを検知してアニメーション画像要素を生成するだけです。
Chrome拡張を作るのは初めてなのでとりあえずチュートリアルをサクっとやりました。
生えてくるアニメーション画像は公式のYoutube映像のフレームから背景を雑に消して作りました。ことりちゃんはトサカも一部消失しているコマがあるので描き足しました。動画なので目立たないはず…。ふたりとも10フレーム前後なのでそこまで大変ではないのですが、Adobe senseiがあればもっと早くできるんじゃないだろうか…。APNGが登場したのでGIFよりもかなりきれいですね。
スクロール検知は以下を参考にさせていただきました。
document.body.scrollTopが使えなくなっているところで同じくハマってました。window.onloadで読み込み後にスクロール検知するようにしているものの、動的なページだとたまに変なタイミングで生えてきますが可愛いので大丈夫です。
popupで生えてくるスクールアイドルを選択すると、chrome.storageで保存してcontent scriptに反映されます。backgroundで受け渡さなくても大丈夫なので結構簡単にできました。
あとは生えた状態のON/OFF切替時に画像を再描画するようにもしてみました。そのままだとキャッシュされた画像を表示してしまうので最初のアニメーションが表示されなかったのですが、これはCSSと同じく末尾にクエリをつけるとよいみたいです。
ポップアップからtoggleできるようにした pic.twitter.com/d5X15GCJy5
— たねのぶ (@mtane0412) December 7, 2018
トグルでtransitionだと元動画のアニメーションがなくてもったいないので要素を再生成する感じにした。imgの再読込はcssみたいにクエリつければよいのね。 pic.twitter.com/TrUTzx1i3l
— たねのぶ (@mtane0412) December 7, 2018
なんだかんだでChrome拡張のアーキテクチャを大体触ることのできたよい題材でした。フロントエンドJavaScriptは全く触ってなかったのですがDOM操作楽しいですね。Chrome拡張はChromeしか考えなくて良いというのがでかいですが…。
今年のラブライブ振り返り
今年の個人的ラブライブ振り返りですが、今年はAqoursのニコ生を結構見ていて、そこからμ’sの過去の方まで遡っていって初々しい映像も見て思わず涙が出ます。最初は本当に小さなプロジェクトから始まってここまで育て上げたμ’sとラブライバーは本当にすごいんだと実感しました。もっと早くラブライブと出会っていれば良かったと僕も思います。ライブの映像見るだけで号泣しているので来年はチャンスがあればライブに行きたいです。
スクフェスは早くLP150にしたい感じです。おわり。